Tables are a powerful way to share information on an ArcGIS Pro layout. And table frames on a layout support a lot of formatting options. Actually, there are so many formatting options it can be hard to remember them all! So here are my 10 Tricks for Tables on Layouts (trying saying that 10 times fast…).
1. Field vs. Frame
First, it is important to understand the difference between a table frame and table frame fields. The table frame is the layout container for the table data, just like a map frame is the layout container for a map. The table frame fields are the individual fields in the table, displayed in the table as columns.
Some properties belong to the table, for example controlling if all the data is displayed or just data visible in the map frame. Other properties are set at the field level, like using word wrapping to determine how wide a field is. By default, all fields in the table have the same properties, but you can edit the properties for individual fields. For example, you can make the first field in your table have a blue background and all the others have a gray background.
To access the properties for the table frame, select it in the Contents Pane, right click, and choose Properties. To access the properties for table frame fields, select one or more in the Contents Pane and do the same.

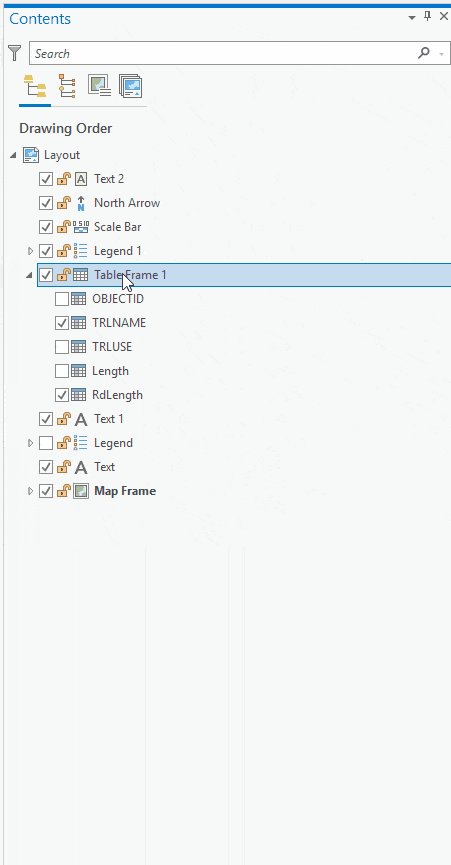
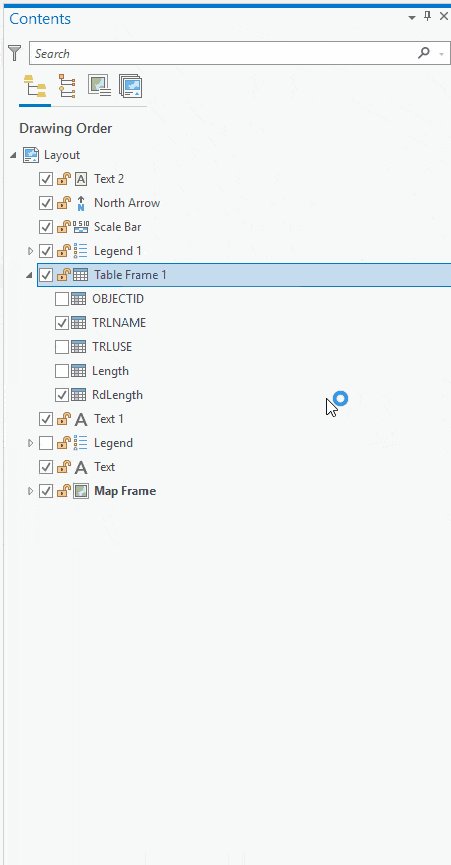
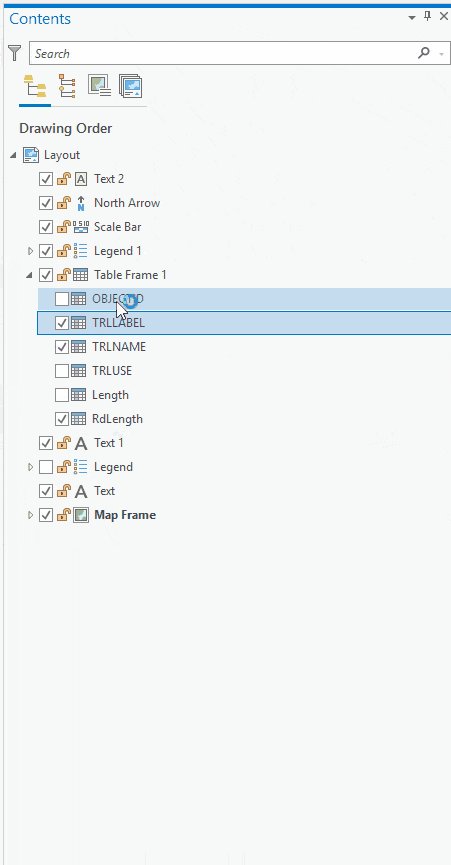
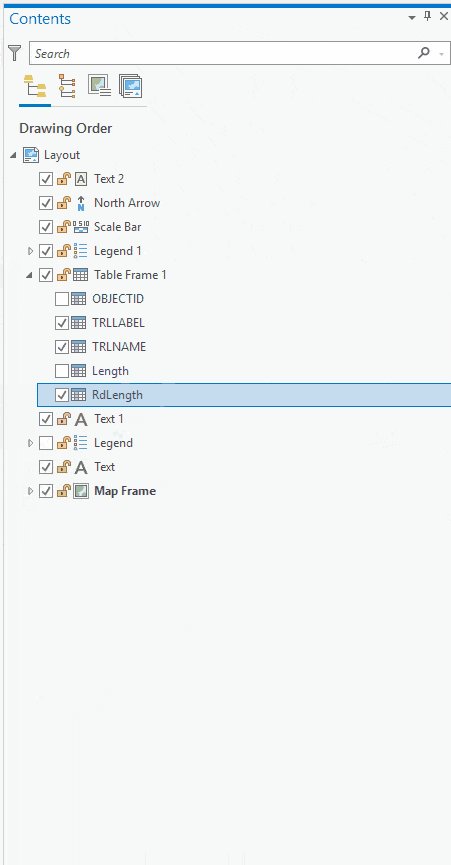
2. Add, Remove, and Reorder Fields
You can add, remove, and reorder fields in the table frame directly the Contents Pane. By default, only the first 10 fields are added to a table frame, so knowing how to add and remove fields is incredibly helpful.

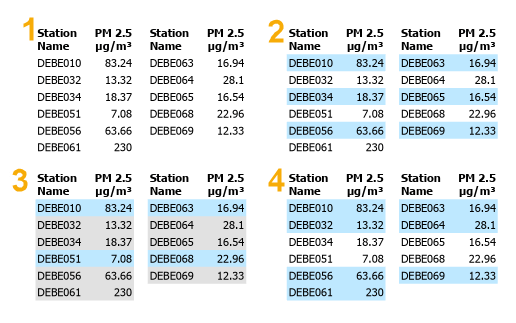
3. Table Striping
Change the backgrounds for alternating rows to help your table data pop. In the table properties you can set 1 or 2 different row backgrounds and choose how many consecutive rows that background appears on. There are a lot of possible combinations!

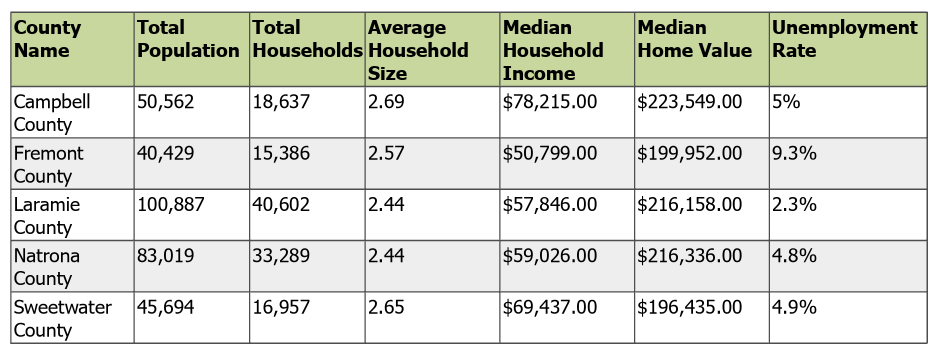
4. Number Formatting
Numbers in your table reflect the number formatting settings in the table fields view. You can adjust the number settings to show the numbers as currency, percentages, and more. You can also control the number of decimal places and whether a thousand separator is shown.

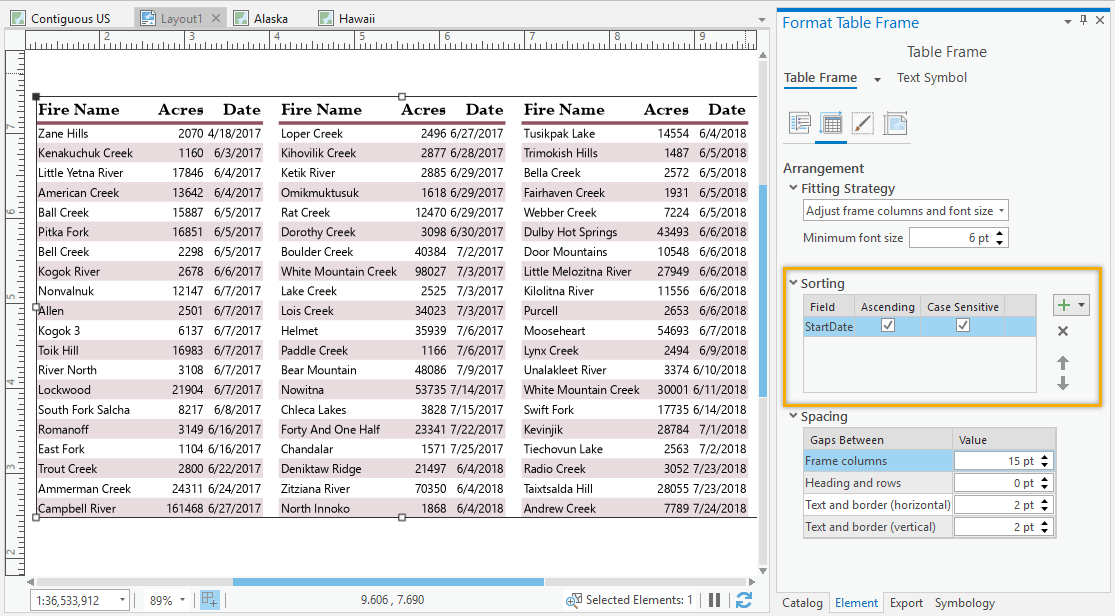
5. Sorting
You can sort the table based on any field included in the table frame. For text fields the sorting is alphabetical, for numeric fields it’s numeric. And date fields are sorted by date. Multiple fields can be used for sorting too!

6. Alignment
You can set the alignment for individual table frame fields. Sometimes I like to have my text fields aligned to the left and my numeric fields aligned to the right. That can be done by selecting the field you want to align, changing the dropdown to Data text (so that only the field text is modified, not the heading) and setting the alignment.

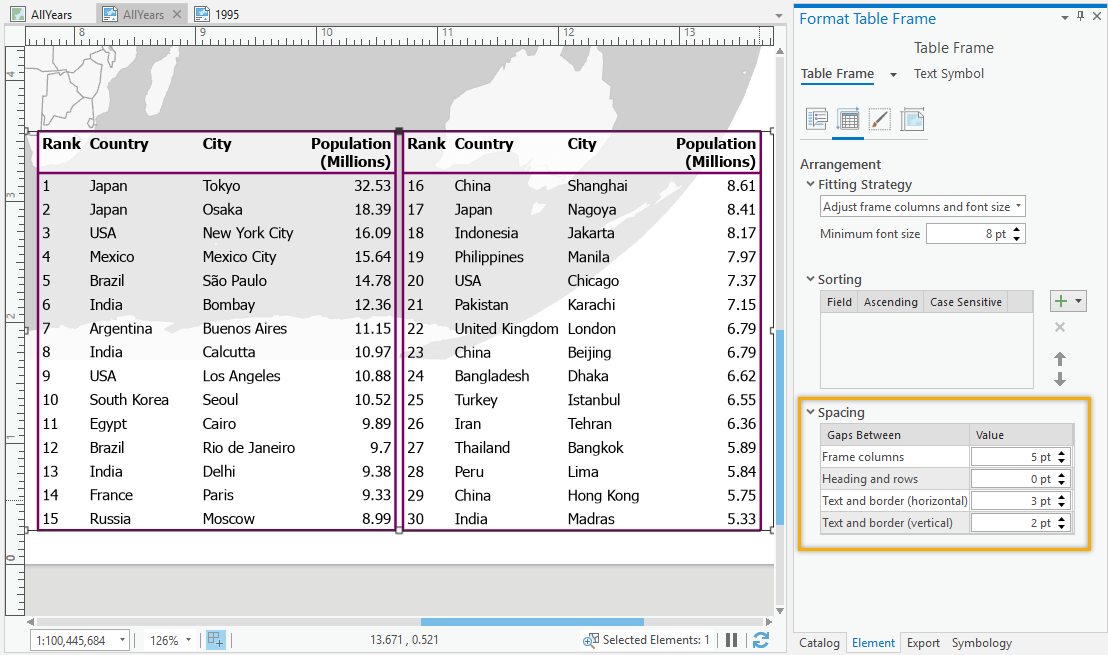
7. Gaps
Tables will automatically wrap to new columns if the data is too long (if you want to switch this behavior check out the table frame fitting strategies). You can change the gap between these columns, as well as other gaps in the table. If you want to make your table more compact, try decreasing gap sizes. Just don’t forget, gaps are properties of the table frame, not the table frame fields!

8. Use Definition Queries
Displaying all spatial features in a table can get really long. Consider creating a duplicate invisible layer or a standalone table and adding a definition query on it to display only the most important features in a table.

9. Quickly Update Fonts
There are a lot of places to set text properties for tables. You can have different text properties for each field if you’d like! Or just different for headings and text. Or just for one field. You decide… However, I often find myself just needing to quickly update the font or text color for all the text in my table. Instead of poking through the pane, in this case I can just use the Format tab on the ribbon. Font settings updated there will be applied to all the text in the table.

10. Table Frame vs Table Dynamic Text
Sometimes, a table is not the right fit. If you can’t get your table to look the way you want, or you don’t want to display the headings, consider using table dynamic text instead. Table dynamic text reads values from a table in your map and displays them as text. If those values are updated, the text is automatically updated (that’s why it’s called dynamic). Table dynamic text supports custom queries to determine what data is shown, and Arcade expressions to format the displayed text.
If a table just isn’t working, dynamic table text might do the trick.

There you have it! 10 tricks for tables in layout. Have fun creating your own table frames on your next layout!!



